Definición de Barra de desplazamiento horizontal
La barra de desplazamiento horizontal es un elemento de las interfaces gráficas.
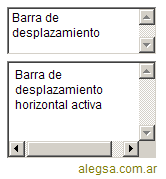
La barra de desplazamiento horizontal es una barra horizontal con dos extremos con flechas que apuntan en sentidos contrarios (derecha e izquierda) y que suelen ubicarse en los extremos de una ventana, recuadro o cuadro de texto.
Las barras de desplazamiento horizontal permiten desplazar el contenido del cuadro hacia la derecha o hacia la izquierda.
Las barras horizontales suelen aparecer o activarse cuando el recuadro o ventana no es lo suficientemente grande como para visualizar todo su contenido.
Además, las barras de desplazamiento horizontal pueden ser utilizadas en diferentes tipos de aplicaciones, como navegadores web, editores de texto, software de diseño gráfico, entre otros.
En el caso de los navegadores web, la barra horizontal se utiliza para desplazarse por la página en caso de que el contenido se extienda más allá del tamaño de la ventana del navegador. También puede ser utilizada para ajustar la anchura de la página.
En los editores de texto, la barra de desplazamiento horizontal se utiliza para moverse por el texto de un documento a lo largo de la línea.
Además, algunas barras de desplazamiento horizontal pueden ser personalizadas para incluir diferentes opciones, como la satisfacción del usuario en cuanto a la velocidad de desplazamiento o una función para aumentar o disminuir el tamaño del texto.
En resumen, las barras de desplazamiento horizontal son una herramienta importante en la navegación y visualización de contenido en una gran variedad de aplicaciones.
Resumen: Barra de desplazamiento horizontal
Una barra que está en la parte inferior o superior de una ventana, y permite mover la vista hacia la izquierda o la derecha cuando el contenido no cabe en la pantalla.
¿Cuál es la función de la barra de desplazamiento horizontal en una interfaz gráfica?
La función principal de la barra de desplazamiento horizontal es permitir al usuario desplazarse hacia la derecha o hacia la izquierda en un documento, imagen o elemento que no encaje completamente en la pantalla.
¿Por qué se utiliza una barra de desplazamiento horizontal en lugar de una vertical?
Se utiliza una barra de desplazamiento horizontal en lugar de una vertical cuando el contenido que se desea visualizar tiene una estructura más amplia que alta. Por ejemplo, una tabla con muchos columnas.
¿Puede un usuario personalizar la configuración de la barra de desplazamiento?
Depende de la aplicación o programa que esté utilizando. En muchos casos, los usuarios pueden personalizar el tamaño y la posición de la barra de desplazamiento horizontal en la pantalla.
¿Qué ocurre si el contenido de una interfaz gráfica es demasiado ancho para caber en la pantalla?
Si el contenido es demasiado ancho para caber en la pantalla, se pueden utilizar dos opciones: reducir el tamaño del contenido para que quepa en la pantalla o utilizar una barra de desplazamiento horizontal para permitir que el usuario vea todo el contenido desplazando a la derecha o a la izquierda.
¿Cómo afecta la velocidad de la barra de desplazamiento horizontal en la experiencia del usuario?
La velocidad de la barra de desplazamiento horizontal puede afectar la experiencia del usuario. Si la velocidad es muy lenta, el usuario podría frustrarse. Si es demasiado rápida, el usuario puede perder su punto de referencia en el contenido que está visualizando.
¿Cómo se puede mejorar la usabilidad de la barra de desplazamiento horizontal?
Para mejorar la usabilidad de la barra de desplazamiento horizontal, se pueden utilizar indicadores para mostrar cuánto contenido queda por ver. Además, los usuarios deberían ser capaces de ajustar el tamaño de la barra en función de sus necesidades. Una barra de desplazamiento con un diseño simple y sin distracciones también puede mejorar la usabilidad.
| Elementos típicos de las interfaces gráficas de usuario (GUI) | |
Entrada de comandos |
Botón • Menú contextual • Menu (y Submenú) • Menú desplegable • Menú pastel (pie menu) • Menú hamburguesa |
Entada/salida de datos |
Casillero de verificación • Lista • Lista desplegable (combo box) • Botón de opción (radio button) • Cuadro de texto • Grid view (datagrid) • Botón de opción (Radio button) • Barra de desplazamiento (scrollbar) |
Informativos |
Icono • Barra de estado (status bar) • Globo de ayuda (ballon help) • Barra de progreso • Barra de título • Slider • Spinner • Caja de texto (Text box o Cuadro de texto) • HUD (heads-up) • Infobar • Etiqueta (label) • Splash screen • Throbber • Toast • Tooltip |
Contenedores |
Ventana • Acordeón • Ribbon • Disclosure widget (expansor o Combutcon) • Cuadro (frame/fieldset) • Barra de menú (menubar) • Panel • Panel lateral • Pestaña (tab) • Barra de herramientas |
De navegación |
Barra de direcciones • Breadcrumb • Hipervínculo • Vista de árbol (treeview) |
Ventanas especiales |
Acerca de (about box) • Cuadro de diálogo (dialog box) • Cuadro de diálogo de archivos • Inspector window • Modal window • Ventana de paleta |
Relacionados |
Widget |
Autor: Leandro Alegsa
Actualizado: 11-06-2023
¿Cómo citar este artículo?
Alegsa, Leandro. (2023). Definición de Barra de desplazamiento horizontal. Recuperado de https://www.alegsa.com.ar/Dic/barra_de_desplazamiento_horizontal.php
• Ver todas las Imágenes para Barra de desplazamiento horizontal |