Definición de Drop-down list (interfaz)
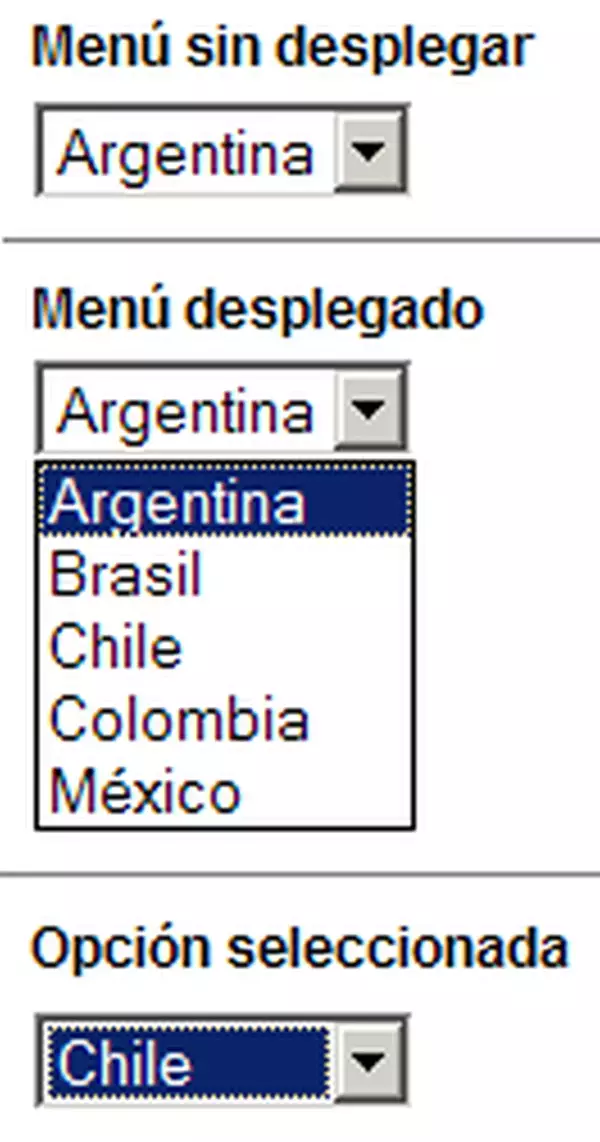
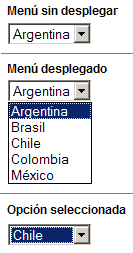
Un Drop-down list, también conocido como lista desplegable, es un componente de interfaz de usuario que permite al usuario seleccionar una opción de un conjunto de opciones predefinidas. Es muy común encontrarlos en formularios en línea y aplicaciones de software.
Los Drop-down list son particularmente útiles en situaciones en las que el espacio de la pantalla es limitado o cuando se desea simplificar la selección del usuario. En lugar de presentar todas las opciones posibles al mismo tiempo, los usuarios pueden desplegar una lista para ver todas ellas y elegir la que más les convenga.
Además, los Drop-down list también pueden ser utilizados para filtrar resultados o para establecer configuraciones personalizadas en aplicaciones de software. A menudo se combinan con otros elementos de interfaz de usuario para proporcionar una experiencia de usuario completa y fácil de usar.
Es importante destacar que se pueden crear Drop-down list personalizados, por lo que se puede elegir el número de opciones a presentar, el tamaño y el estilo según su preferencia. En general, los Drop-down list son un componente de interfaz de usuario altamente personalizable y muy útil para la interacción con los usuarios.
Para más información leer: menú desplegable.
¿Qué es un Drop-down list?
Es una lista desplegable que muestra opciones para seleccionar.
¿Para qué se utiliza un Drop-down list?
Se utiliza para proporcionar opciones de selección al usuario de manera eficiente en términos de espacio en pantalla.
¿Qué tipos de opciones se pueden mostrar en un Drop-down list?
Se pueden mostrar opciones de texto, números, fechas, imágenes y enlaces.
¿Cuál es la principal ventaja de usar un Drop-down list en comparación con una lista completa de opciones?
Una ventaja es que ocupa menos espacio en pantalla y permite al usuario ver de un vistazo todas las opciones de selección disponibles.
¿Qué problemas pueden surgir al utilizar demasiadas opciones en un Drop-down list?
El principal problema es la sobrecarga cognitiva, que dificulta la toma de decisiones y puede llevar a errores en la selección.
¿Cómo se puede hacer más accesible un Drop-down list para usuarios con discapacidades visuales?
Se pueden proporcionar etiquetas descriptivas y funciones de teclado para permitir a los usuarios navegar y seleccionar opciones utilizando el teclado en lugar del mouse.
| Elementos típicos de las interfaces gráficas de usuario (GUI) | |
Entrada de comandos |
Botón • Menú contextual • Menu (y Submenú) • Menú desplegable • Menú pastel (pie menu) • Menú hamburguesa |
Entada/salida de datos |
Casillero de verificación • Lista • Lista desplegable (combo box) • Botón de opción (radio button) • Cuadro de texto • Grid view (datagrid) • Botón de opción (Radio button) • Barra de desplazamiento (scrollbar) |
Informativos |
Icono • Barra de estado (status bar) • Globo de ayuda (ballon help) • Barra de progreso • Barra de título • Slider • Spinner • Caja de texto (Text box o Cuadro de texto) • HUD (heads-up) • Infobar • Etiqueta (label) • Splash screen • Throbber • Toast • Tooltip |
Contenedores |
Ventana • Acordeón • Ribbon • Disclosure widget (expansor o Combutcon) • Cuadro (frame/fieldset) • Barra de menú (menubar) • Panel • Panel lateral • Pestaña (tab) • Barra de herramientas |
De navegación |
Barra de direcciones • Breadcrumb • Hipervínculo • Vista de árbol (treeview) |
Ventanas especiales |
Acerca de (about box) • Cuadro de diálogo (dialog box) • Cuadro de diálogo de archivos • Inspector window • Modal window • Ventana de paleta |
Relacionados |
Widget |
Autor: Leandro Alegsa
Actualizado: 10-06-2023
¿Cómo citar este artículo?
Alegsa, Leandro. (2023). Definición de Drop-down list. Recuperado de https://www.alegsa.com.ar/Dic/drop-down_list.php
• Ver todas las Imágenes para Drop-down list |